Many companies today are focused to increase retention of their app users. If you want your app to be a success, with thousands or even hundreds of thousands of users, you have to avoid attrition at all costs and focus on operational excellence.
Retention rate? Attrition? Let’s start by defining what these terms mean. You’ve probably heard of them before, without necessarily understanding what they mean.
“Retention rate” is a term used in marketing to refer to the proportion of customers who actually remain customers over a given period of time. It is very often compared to the term loyalty rate because it is used to measure customer loyalty.
(Source)
As for the attrition rate, also known as the “churn” rate, it is the opposite.
It is an indicator that allows you to measure the proportion of the customers or users that you lost.
Let’s see very quickly how to measure the retention rate as well as the churn rate:
Retention rate = [(Number of end customers – Number of new customers) / Number of base customers] x 100
Attrition rate = (Number of lost customers / Number of total customers) x 100
Now that you have the basics, we can focus on the case of Decathlon Activities.
What was the challenge that Decathlon Activités was facing?
You are all certainly familiar with the DECATHLON company with its numerous brands throughout Europe and elsewhere in the world. Indeed, Decathlon is present today in 64 different countries, with more than 1,665 stores and a turnover of 12.4 billion euros in 2019.
Decathlon Activités is a digital platform that allows its users to navigate between different sports activities that they can plan in order to train with local professionals or members of Decathlon teams.
It is therefore important to foster the user experience on this type of platform.
This leads in most cases to a good or even very good satisfaction rate.
What was the priority of Decathlon Activités?
And user experience is the number one priority of the teams working on the Decathlon Activités platform who understood that a high satisfaction ratio would be the key to reduce the attrition rate.
However, in order to have all this information about their users, it is essential to continuously measure some KPIs, so it definitely requires a feedback collection strategy.
You might think that it should be quite simple, just send an email to the whole database, containing a satisfaction survey with several questions.
Well, long surveys are boring and usually never-ending. Thus, the response rate is often low since nobody likes to waste 5 to 10 minutes answering dozens of questions.
Moreover, Decathlon Activities have a lot of users on the platform. They also have a wide range of sports activities to choose from. This means that their teams needed some structuring of the feedback data and not just a basic collection tool.
How did improving the user experience lead to increase the retention rate?
To meet their challenge, Decathlon Activities chose to launch their feedback management strategy using the all-in-one Feedier platform.
What were the means used to collect feedback?
The objective in using the Feedier solution was to be able to collect user feedback at key moments of their journey without it being intrusive while using the Decathlon Activities platform.
The interactive forms were an asset in collecting feedback. The surveys are no more than 5 questions long and include conditional questions in order to ask the right questions to the right person.

As we said earlier, it is imperative to have a form that is simple, fast, and interactive in order to engage your users to get maximum feedback. The average response time to Decathlon Activities forms is 39 seconds. This is very beneficial for the overall experience.
The product team then used Feedier’s dynamic widget to be able to integrate it on their platform without having to redirect users to another website.
Click here if you want to learn more about how the Feedier widget works.
Part of the challenge was not to make this form too intrusive and to make sure that feedbacks are collected at the most appropriate moments of the user journey in order to have answers inadequacy with the actions performed on the platform.
That’s why their team went a step further in configuring the widget using the JavaScript API.
By using the API, it allowed them to trigger the widget depending on the actions taken by the user or on the desired page.
“I was impressed with the amount of feedback we collected in a very limited time! The tool is super efficient and easy to set up with its dynamic web widget. The dashboard allows you to set up surveys and parameters without the need for code! It also makes it easy to analyze and improve the sharing of results with the whole team. Feedier is definitely the solution we couldn’t live without today”
Eddy Billard, Head of UI/UX Design
Structuring the feedback data
Once the forms were created and thousands of feedbacks were collected, the last aspect of their challenge had to be addressed.
How do you analyze thousands of pieces of data coming from different forms, at different moments of the user journey?
This is where the complexity becomes simple with Feedier.
By using context attributes, also called metadata, in their forms, and by relying on Machine Learning, the feedback could be automatically structured.
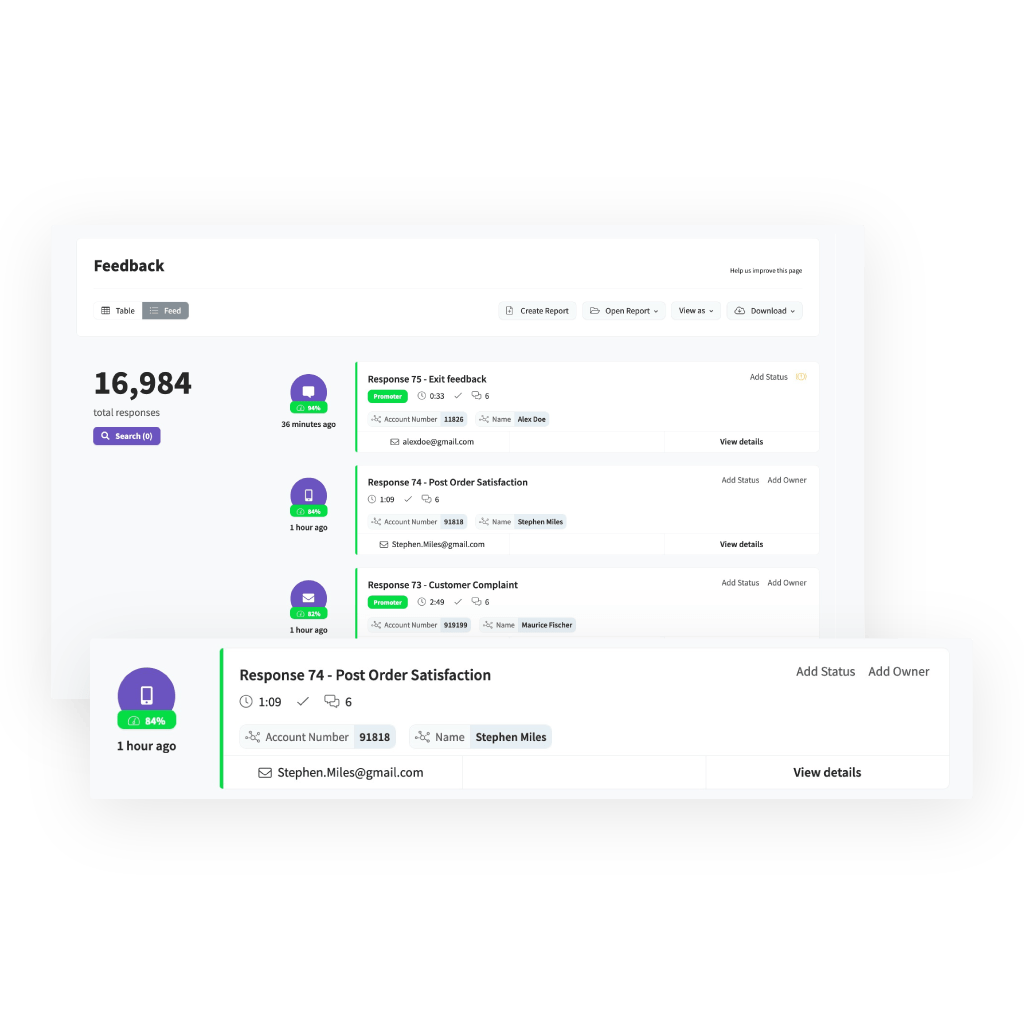
On Feedier, when you collect or import feedback, regardless of the collection channel, your data will always be organized and centralized in one place.

This allows you to have a real-time overview of all your data, while also having the ability to focus on a single response to get more details about the user and their opinion.
Knowing your users means knowing how to meet their expectations
By using Feedier and the means explained above, Decathlon Activities were able to multiply by 4 the number of feedbacks received.
Having so much data on what their own users think is incredible in terms of potential improvements to the platform.
By knowing the friction points that were generating dissatisfaction, the product team was able to work on them to improve them for the next updates. This leads to an improvement in user satisfaction and overall user experience. And finally an increase in retention rate with more activity bookings.
If you’re looking to improve your user experience and increase your retention learn more about Feedier, take a quick tour of the platform right here or schedule a demo of our solution with one of our team members.