In this guide, we are going to explore:
- Why real-time feedback is important to improve your React Native app performance?
- Good practices when it comes to your users with In-App feedback in 2024
- What are existing options to measure NPS and collect feedback on your React Native app?
- How to configure and display a feedback widget that delivers intelligence?
Let’s start.
Why real-time feedback is important to improve your React Native app performance?
Feedback data in general (NPS, free text, scores, etc.), when used right, can unleash an unparalleled amount of value for your organization, team and users.
When it comes to In-App feedback, the value of giving a voice to your users will come from 3 place:
- Decrease the cost of issues/bugs in your App.
With real-time feedback, you can detect bugs faster and therefore increase retention. Your team is in total control of the data and its impact, compared to store reviews where it’s already too late. - Prioritize developer resources in your App.
Time is expensive, it’s even more true when it comes to a software engineer’s wage. With real-time feedback, you can identify quickly the features that just don’t deliver value based on your user’s perspective and identify room for improvements where you can laser-focus in your next sprints. - Leverage promoters in your App.
Identifying promoters can be a massive advantage for your team when running beta releases, feedback interviews or just when looking for better reviews. Real-time feedback helps you segment easily your user base when using scores such as the Net Promoter Score (NPS).
So, the return on investment (ROI) is based on 3 KPIs:
- Increase user retention.
- Decrease cost of development on useless features/modules.
- Increase overall user satisfaction.
Good practices when it comes to your users with In-App feedback in 2024
Before we dive-in into how to get it done, our team has a few advices:
- Add a Net Promoter Score (NPS) so you can benchmark your App’s performance with pears and other app/software from your organization.
- Enrich feedback with the user’s context (from business tools) so you can transform feedback into actionable intelligence (read our complete guide on customer feedback). Such context (metadata) may be: user type, app version, signup date, app OS, module/page, device name, LTV, user role, etc.
- Collect and analyze text data so you can the full context, overall sentiment of the feedback and collect ideas for improvement.
- Show the feedback widget only at key moments of the user journey. Such moments can be: post signup, post purchase, post search (when no result), post bug/error, etc.
- Keep your feedback system agile. Strategic priorities will change from your management, so you want to set up a system that is an easy to improve/adapt without any cost associated to these improvements. In this way, your team always has the best insights based on the most important goals.
- Don’t discount your user’s data privacy. When dealing with user feedback, you can end up with a lot of personal data (mostly when you have open text questions), you want to make sure to have a system that is GDPR-compliant and where you have total control over your feedback. Indeed, feedback can contain personal names, data from the app, account IDs and strategic improvements for your team.
What are existing options to measure NPS and collect in-app feedback on your React Native app?
There are basically 4 options available today for your team to get quality intelligence based on your user feedback. Let’s take a quick look at how they compare in terms of pros and cons:
| Option 1: Build a feedback form yourself in the application. | Option 2: Use a survey tool like Google form and embed it in the app. | Option 3: Use an Enterprise Feedback Management solution with a native React-Native SDK | Option 4: Use Feedier’s CIP solution with a native React-Native SDK | |
|---|---|---|---|---|
| ✅Pros | Fits in very well in your current user experience, as it’s fully part of your app. | It’s very easy for your team to change the feedback survey’s content. | – Saves a lot of time of the integration in your app with well documented SDK.
– Agile solution which you can evolve/improve over time without any development cost on your side. – Real-time analysis of many KPIs regarding the user experience. – Enterprise data security and features (custom style, SSO, SLA, etc.). |
On top of the option 3,
– Benefit from tailored AI recommendations based on your user feedback. – Centralize other feedback such as reviews from stores (App store or Google Play) or existing feedback forms. – Enrich your feedback data from multiple sources (CDP, CRM, etc.) to make the insights more actionable. – In-depth text analytics on your user’s feedback verbatim. – Pricing that is based on final number of feedback and not your user volume. |
| ❌ Cons | – Very costly to improve/update. For every change (or new question) it will take resources away from your developers.
– Very costly to analyze. No text analysis (so impossible to detect low signals from your users), no computed metrics such as NPS and manual process to analyze the insights. – Very costly to scale. For every application you have, you need to duplicate the modules and backend structure. |
Exactly the same cons as option 1, but on top of that, you add:
– Terrible user experience. As, nothing is integrated or branded with your organization’s style, it provides a cheap UX to your user. – No control/ownership over the user feedback’s data. – Impossible to add the user context, without asking for it. So you have to manually analyze per OS, version, page, customer, etc. |
– Can be fairly expensive with a pricing model that is based on user’s volume. Annual investment can vary between $3k and $50k.
– On the higher-end, the dashboards can be fairly complex for non-data savvy users. |
No native SDK, only supports React Native or Flutter. |
In this guide, we are exploring the fourth option, using Feedier’s widget.
How to configure and display a feedback widget that delivers intelligence?
The full setup takes around 1 hour.
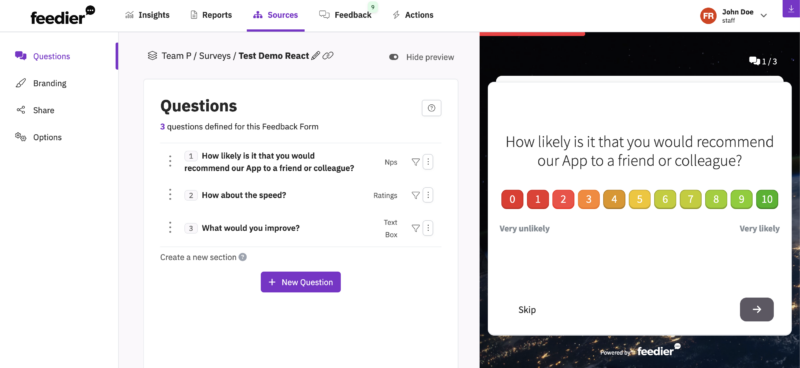
Step 1. Get your survey ready from Feedier
- Login into your Feedier account, in Sources, create a new survey and add a couple of questions, the basic ones would be:
- Global KPI: NPS question, to get an overall score for the whole user experience
- Driver: A choices question (with a condition on the NPS score) to understand better the NPS score’s main driver. The options could be if the score is < 8: Slow app, Lots of bugs, Not enough updates, missing important features I need, etc.
- Open feedback: A Text question to have a deeper understanding of the user’s feedback.

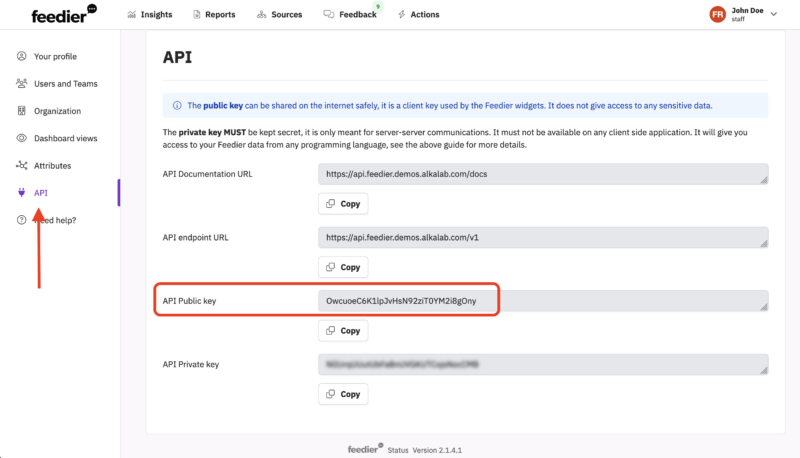
- To set up the feedback survey In-App, you will need 2 information:
- The Public API key, you can get it from the API menu item

- The Carrier/Survey ID, you can get it from the URL when editing the survey:
https://dashboard.{instance_url}/#/carrier/{carrier_id}/questions
You are now all set on the Feedier side for the collection side.
Step 2. Implement the Feedier SDK
The following step is for the developers in your team. In your React Native application:
Install the Feedier SDK:
Then, import the SDK from any page on your app
Initialize the SDK:
In this example, “xxxxgOny” is our public API key and 1102 the carrier ID you get from step 1. The technical documentation of the methods can be found here:
https://feedier.atlassian.net/wiki/spaces/FKB/pages/2304802851/React+Native+Sdk+Integration
The code you added will load everything we need to display the widget but nothing will be displayed to the user until we call the FeedierWidget.openWidget() method.
Add the JSX element in your component:
Here is a full example of to use the method in simple application with 5 cards:
Whenever you click a card, the widget will show up in the application.
The good news is that you can re-use the component everywhere in your application, also you can edit any content from the Feedier platform, and absolutely 0 extra development is required on your side.
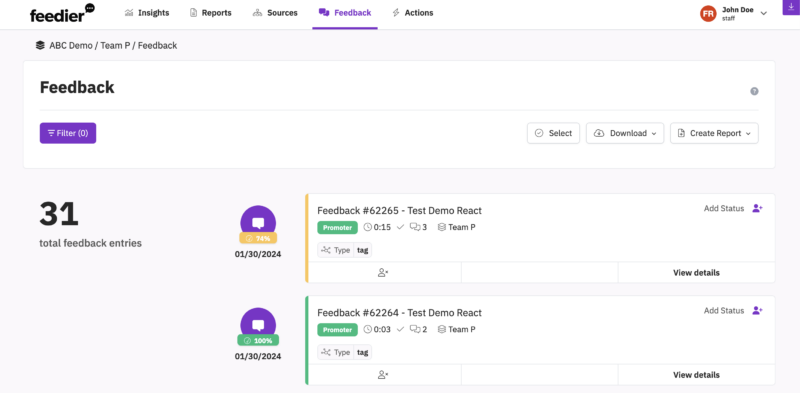
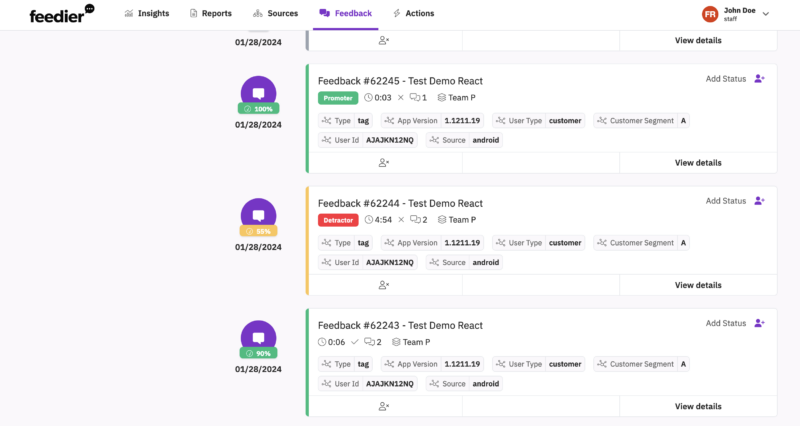
Whenever you have a response, it will show up in the Feedier Dashboard:

Step 3. Get enriched feedback
Great, now we have real-time feedback. But why should we bother to enrich it with other data?
Turn feedback into actual intelligence and decisions: Enriching your user feedback data with contextual information is key to have data correlation and detect low signals while keeping your user’s privacy in mind. You can forward attributes which are useful to identify issues (such as app version, OS, etc.) without compromising personal data (no need to send the user’s credit card information, it doesn’t help to improve your mobile/web app’s UX).
The first easiest way is in the FeedierWidget.init() method, you can use the attribute values object to add your context:
In the Feedier Dashboard, the In-App feedback will now be coming with the full user context:

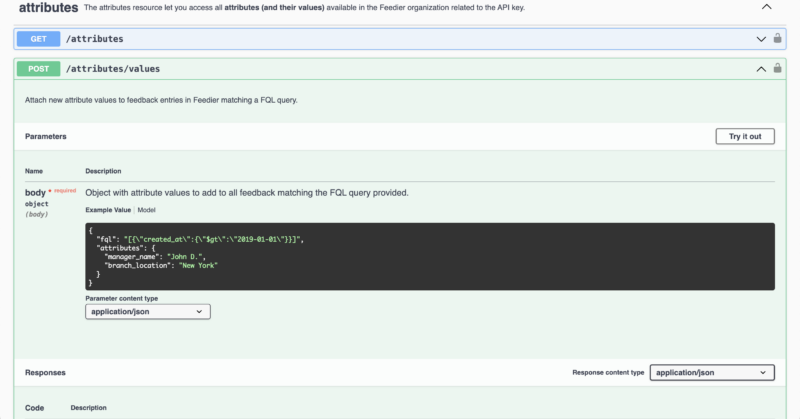
The second way is to use the Feedier API, POST /attributes/values:

So you can pass 1 attribute in the Init method:
And use the API to add extra attributes from your other systems: POST /attributes/values
Body:
This request will identify all feedback with customer_id = 123abc and add 2 new attribute values. Of course, you can add as many attributes as you want. However, for better understanding of the feedback from your team, we encourage you to keep a maximum of 10.
In the Feedier Dashboard, you can also manage add attribute rules to identify sensitive attributes and encrypt them or hide them from the Dashboard.
Step 4. Turn your feedback into actionable intelligence
Now, in the Feedier Dashboard, you can benefit from real-time actionable intelligence based on your user feedback. Let’s explore 4 easy ways to dig into your users feedback on a daily basis:
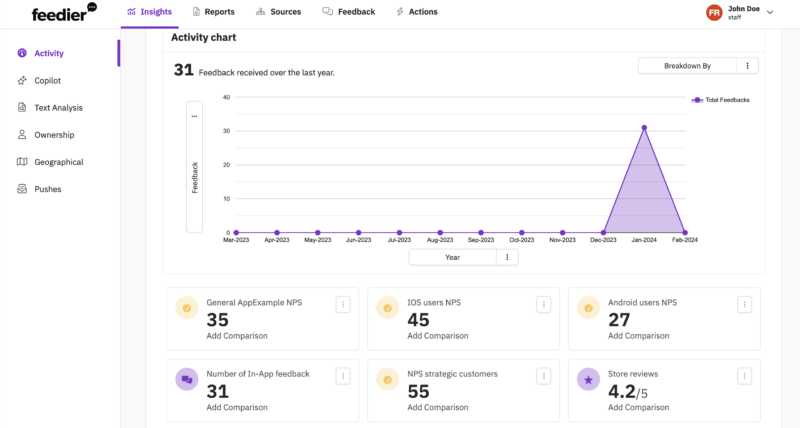
1 . Monitor your KPIs by user segments from the Dashboard by creating KPIs which are using your user’s context:

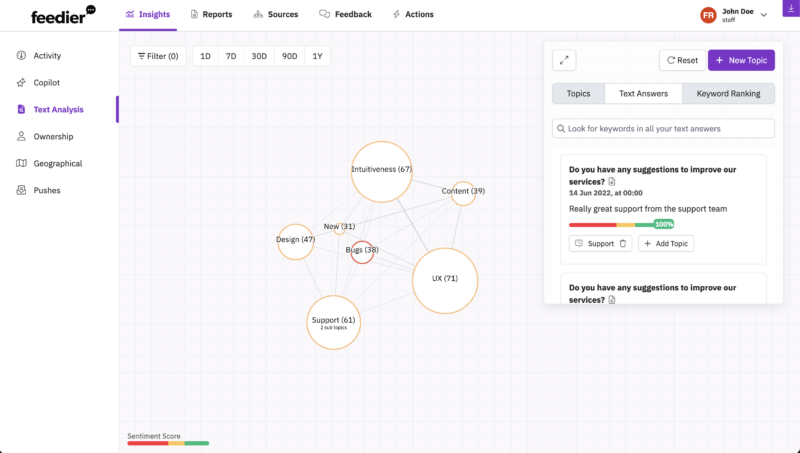
2 . Analyze verbatim and explore key topics from the Text Analysis panel:

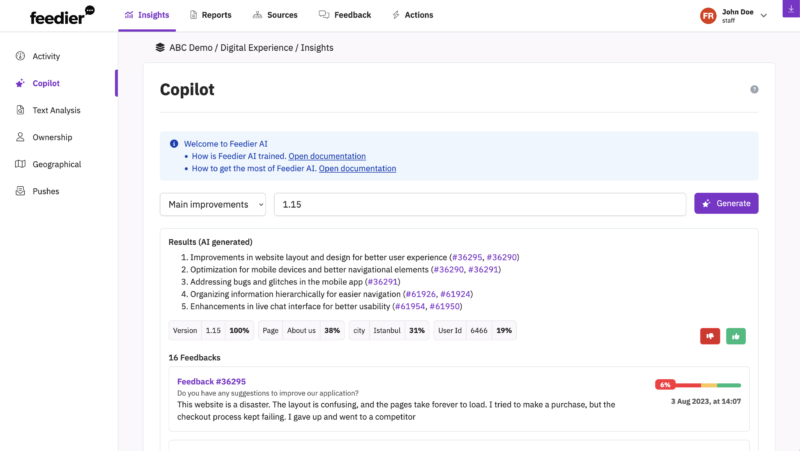
3 . Use Feedier Copilot to get recommendations on certain user segments:

Here is an example for recommendations specific on a version number.
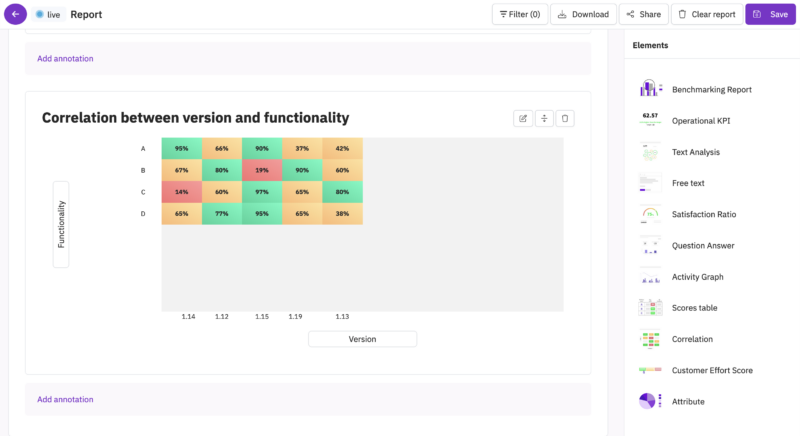
4 . Detect correlations from the Report section, using the Correlation table module:

Here is an example between 2 attributes.
These are just examples for this guide, of course the more feedback and the more feedback sources you have centralized the more value your team will get.
In sum, harnessing real-time in-app feedback within your React Native application can significantly enhance app performance, streamline development priorities, and boost overall user satisfaction. By employing strategic practices, leveraging advanced tools like Feedier Customer Intelligence solution, and integrating intelligent feedback widgets, organizations can unlock invaluable insights directly from their user base. This guide not only outlines the importance of immediate feedback but also provides a comprehensive roadmap for integrating and benefiting from user feedback effectively, ensuring your app remains responsive, user-centric, and ahead in the competitive digital landscape.
Make the most of feedback collected on your React Native App using Feedier

